MVC development overview
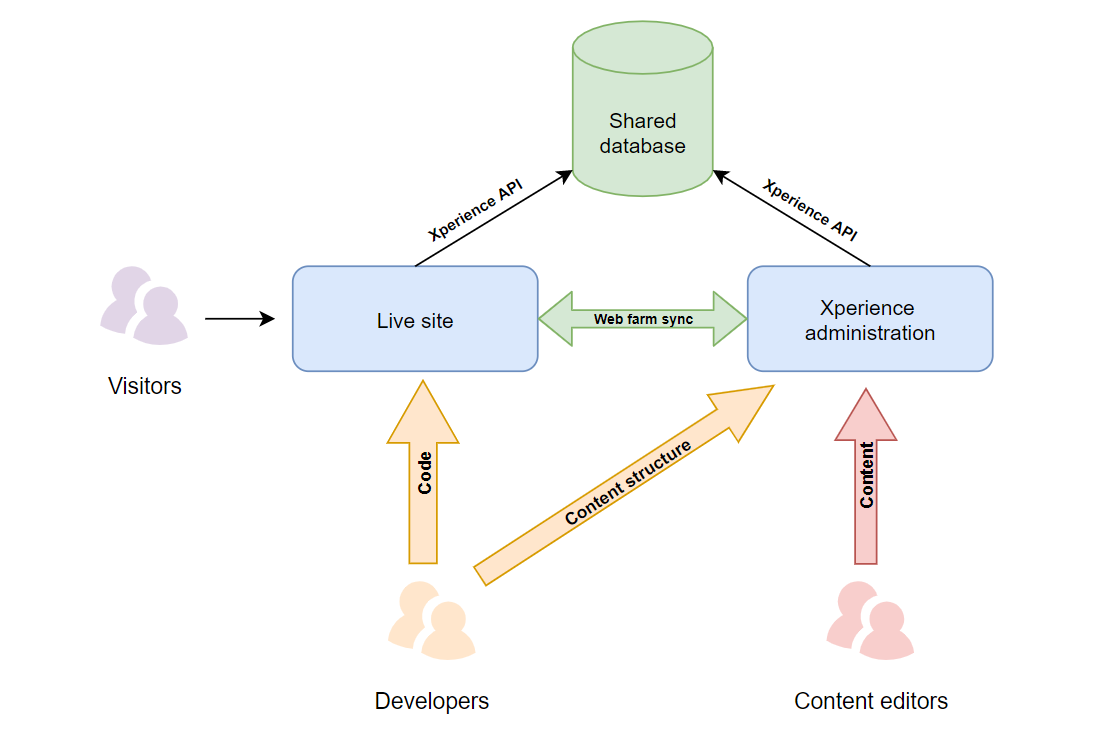
Xperience supports website development using ASP.NET MVC 5. This development model is based on a separate MVC application that handles the presentation of the live site, while the Xperience application serves as a content and administration platform.
Both Xperience and the MVC application access data from the same database and use the Xperience API. Synchronization of cached content and most files is handled by web farms. This approach allows you to separate the live site (MVC application) and the administration (Xperience).
This means that you use Xperience to store data and manage content (mostly via pages), and generate the design of the site using your own MVC controllers and views.
Xperience’s Pages application is a repository for content consisting of pages. The content itself is created and modeled by content editors based on a content structure defined by developers, who then manage its presentation on the live site via the MVC application.

Xperience MVC training
If you want to learn more about developing websites with Kentico Xperience, try our hands-on e-learning course targeted for ASP.NET MVC developers.
Requirements and limitations
You need the following environment for developing MVC projects:
- .NET Framework: .NET Framework 4.8
- Visual Studio: Visual Studio 2019 or 2022
License requirements
You only need to purchase a license for the domain of the live site running on the MVC application. If you wish to run the Xperience administration interface on a different domain, an extra license is provided for free. See Licensing for Xperience applications for further details.
MVC development process
The following section contains a brief overview to get you started with site development using ASP.NET MVC. You can find a more detailed explanation of the covered areas in the linked pages.
- Create and set up an MVC application
- Start with MVC development by setting up your Xperience instance and the MVC application.
- Define site content structure
- In the Xperience administration interface, create a content structure based on pages.
- Develop the MVC application
- Set up features that can help build your website:
- Use generated code to work with page content and other data in the MVC application.
- Load page content using the Xperience API. See Retrieving content for more information.
- Provide additional functionality on your MVC site using the Xperience API.
- If necessary, customize or extend the system’s functionality. See Applying customizations in the Xperience environment.
- Deploy your MVC application
- Learn how to deploy your MVC website to a hosting server (production environment).
Automatic features for MVC projects
All Xperience MVC applications (i.e. projects with the Kentico.Xperience.AspNet.Mvc5 NuGet integration package installed) automatically use several features, which are not part of standard ASP.NET MVC 5. These features may modify how the application renders the output of pages or responds to certain types of requests.
Relative URL resolving – The system runs an output filter that automatically resolves all virtual relative URLs (~/<link path>) in page content. The resolving occurs on the side of the MVC live site application, based on the environment where the site is actually running. This filter prevents content editors from creating invalid links in cases where your MVC application does not explicitly resolve URLs (by processing content using the Html.Kentico().ResolveUrls method). If you wish to disable the output filter and resolve URLs manually in your code, set the CMSMVCResolveRelativeUrls key to false in the appSettings section of your MVC project’s Web.config file:
<add key="CMSMVCResolveRelativeUrls" value="false"/>Resource sharing with the administration domain – When the MVC application processes requests sent from the domain of the connected Xperience administration application, it sends a response with the Access-Control-Allow-Origin header, which enables Cross-origin resource sharing and prevents potential errors.