Editing page layouts
The structure of every Portal Engine page template is determined by a page layout. Page layouts consist of layout code and web part zones that specify regions where designers can place web parts.
There are two general types of page layouts:
- Custom – used only by one specific page template.
- Shared – stored as separate objects that you can assign to any number of templates. Modifying a shared layout affects all templates that use it.
Editing layouts
To edit the layout of a page template:
- Open the Administration interface application and switch to the Page templates tab.
- Select a template in the tree.
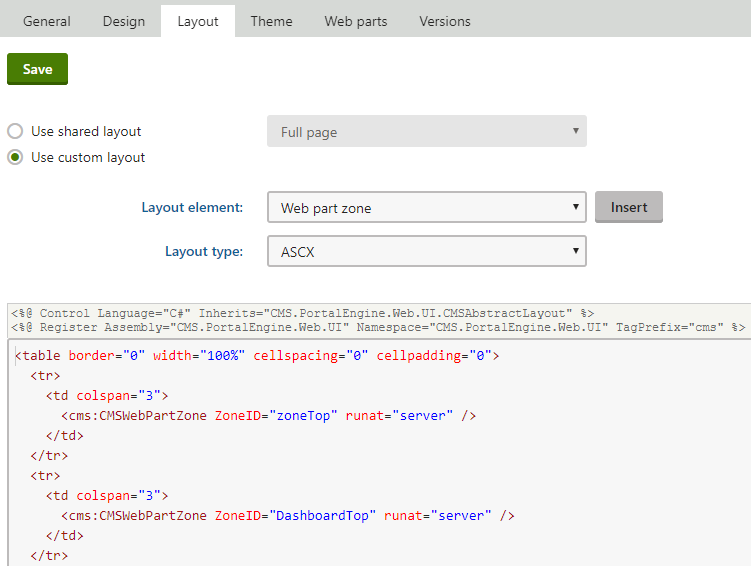
- Switch to the Layout tab.
- Modify the layout code as required.

The Layout type selector allows you to choose between two types of layout code:
Layout type | Description |
ASCX | This type of layout code supports both HTML and ASP.NET markup, i.e. the same syntax that you would use to edit a web form or user control. May contain inline C# code and embedded controls. You can Insert web part zones as control tags: The ZoneID value must be unique for every web part zone within the given layout. |
HTML | The system processes the layout code as basic HTML. ASP.NET markup, such as controls or inline code, is not supported. HTML layouts do not require compilation, which brings the following benefits:
Insert web part zones into HTML layouts through the following expressions: The value of the id parameter must be unique for every web part zone within the given layout. If you need to insert dynamic values into HTML layouts, use macro expressions. |
Example - Layout code
Page layouts are composed of standard HTML elements, which means you have full control over how the system renders the page.
The following sample page layout uses a table to define a two-column structure:
<table>
<tr>
<td>
<cms:CMSWebPartZone ZoneID="zoneA" runat="server" />
</td>
<td>
<cms:CMSWebPartZone ZoneID="zoneB" runat="server" />
</td>
</tr>
</table>
The following layout code defines the same two-column structure, but using DIV elements and CSS styles:
<div style="width: 100%;">
<div style="width: 50%; float: left;">
<cms:CMSWebPartZone ID="zoneA" runat="server" />
</div>
<div style="width: 50%; float: right;">
<cms:CMSWebPartZone ID="zoneB" runat="server" />
</div>
</div>
Creating conditional layouts
When editing the code of ASCX page layouts, you can Insert Conditional layout elements. This allows you to create flexible layouts that display content based on certain criteria. The page layout renders the content between the CMSConditionalLayout tags only if the conditions specified by the properties are fulfilled.
For example:
<div class="padding">
<cms:CMSConditionalLayout runat="server" id="ecommerceLayout" GroupName="Roles" VisibleForRoles="StoreAdmins">
<cms:CMSWebPartZone runat="server" ZoneID="zGold" />
</cms:CMSConditionalLayout>
<cms:CMSConditionalLayout runat="server" id="marketingLayout" GroupName="Roles" VisibleForRoles="Marketers">
<cms:CMSWebPartZone runat="server" ZoneID="zSilver" />
</cms:CMSConditionalLayout>
<cms:CMSConditionalLayout runat="server" id="defaultLayout" GroupName="Roles" >
<cms:CMSWebPartZone runat="server" ZoneID="default" />
</cms:CMSConditionalLayout>
</div>
This sample layout displays one of three possible web part zones based on the roles of the user viewing the page. Store administrators see the content of the ecommerceLayout zone, Marketers see the marketingLayout zone and all other users see default.
You can configure the following properties for conditional layouts:
Property | Description |
GroupName | Allows you to group conditional layout elements together. When multiple conditional layouts use the same group name, the page only displays the first one (from the top of the code) that has its visibility condition fulfilled. |
VisibleForRoles | Adds a visibility condition that checks if the user viewing the page belongs to specific roles. Enter the value as a list of role code names separated by semicolons. For example: VisibleForRoles=“MarketingManager;ChatSupportEngineers” Note that users with the ‘Global administrator’ Privilege level bypass the condition and will always see the first layout. |
ActiveInDesignMode | If set to true, the conditional layout also evaluates its visibility condition in Design mode. Note: This may prevent you from working with web part zones inside the conditional layout. False by default. |
Managing shared page layouts
You can manage the pre-defined (shared) page layouts on the Page layouts tab of the Administration interface application. When editing a layout on the layout’s General tab, you can modify its code and also configure the following properties:
Property | Description |
Display name | Name of the layout displayed in the page layout list. |
Code name | A unique name that serves as an identifier for the page layout (e.g. in the API). |
Description | Allows you to enter an optional text description of the page layout. |
On the Page templates tab of the selected layout, you can check which templates currently use the given layout. Templates with a custom page layout are not included here, even if they were created as a copy based on the currently edited shared layout.