Form builder development
The Xperience form builder offers an intuitive graphical editor that allows content creators and marketers to compose online forms. It is available on the Form builder tab of the Forms application when editing a form.
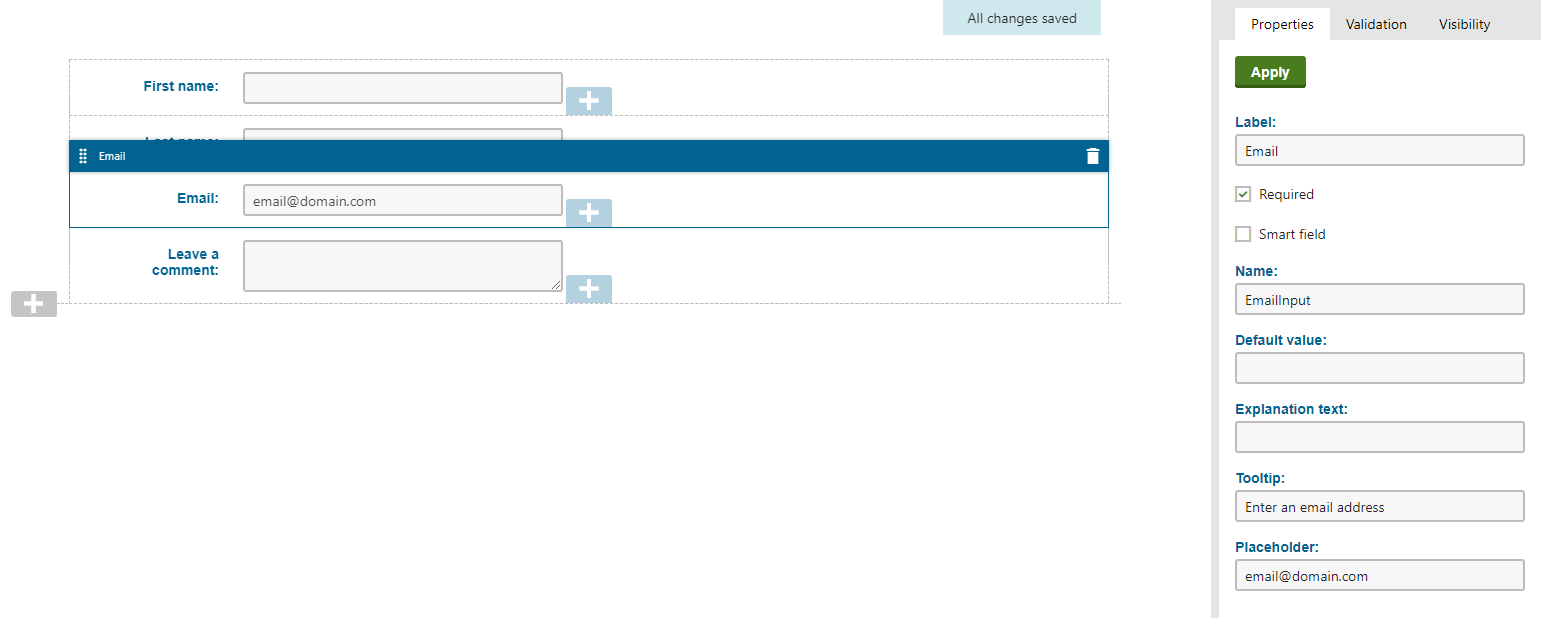
The form builder interface is divided into two parts – the designer window, located in the middle and facilitating the overall design of the form, and the properties panel, located on the right and allowing configuration of selected form fields.

Displaying forms
Forms created in the form builder can be displayed on the website in the following ways:
- Content editors can place the forms onto the live site as widgets using the page builder.
- Developers can add forms directly into the views of pages by rendering the default Form widget.
Form builder components
The form builder framework consists of a number of component types, each contributing specific functionality.
Form sections
Form sections drive the overall layout of forms. They represent reusable pieces of markup that can store any number of form zones – areas where content creators place form fields. Sections are fully customizable, and as a developer, you have absolute freedom in the way you set each section’s layout. Form sections can be implemented with properties, which allow content editors to adjust the content or behavior of the sections using configuration dialogs in the form builder interface.
See Developing custom form layouts to learn how to implement and customize form sections.
Form components
The main building blocks of forms are form components – instances of components represent individual form fields. The implementation of form components consists of two classes, one facilitating the front-end functionality, the other encapsulating the state as configured via the form builder’s properties panel, and a corresponding partial view, providing the component’s visual elements.
Natively, Xperience contains a set of form components available for use instantly, without the need of any custom development on your part. See Reference - System form components for a comprehensive list. You can also implement form components suited for your specific scenarios. See Developing form components for more information and a general overview, and Example - Developing a custom form component for a step-by-step tutorial implementing a sample component.
Validation rules and visibility conditions
You can further customize form fields by adding validation rules and visibility conditions. Validation rules enforce constraints on user input, for example by limiting the maximum number of characters, or the maximum allowed numerical value a user can type into a field. Learn how to implement custom validation rules in Defining field validation rules.
Visibility conditions restrict the visibility of form fields based on a certain condition. See Defining field visibility conditions for more information. Moreover, form fields can be set as smart, ensuring they only appear to visitors on subsequent page visits.
All of the above comprises a set of components available to the form builder. Components need to be registered under a unique Identifier, with a Name that is displayed in the Form builder interface.
Editing components
In addition to the graphical form builder interface, form components are used programatically to build “configuration forms” within the administration. Form components acting in this capacity are referred to as editing components, and allow developers to build the configuration interface for the properties of various other components used within the page builder and form builder.
For more information, see: Assigning editing components to properties
Form builder utilities
The system provides a set of extension methods designed to facilitate further development of additional form builder components. To easily access these extension methods in the code of your views, edit your live site project’s Views\web.config file and add the Kentico.Forms.Web.Mvc namespace.
<system.web.webPages.razor>
...
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
...
<add namespace="Kentico.Forms.Web.Mvc"/>
</namespaces>
</pages>
</system.web.webPages.razor>
The system provides a set of extension methods and ASP.NET Core Tag Helpers designed to facilitate development of new form builder components. To easily access these extension methods in the code of your views, edit your live site project’s Views\ViewImports.cshtml file and:
- add the Kentico.Forms.Web.Mvc namespace
- add the Tag Helpers from the Kentico.Content.Web.Mvc namespace
@using Kentico.Forms.Web.Mvc
...
@addTagHelper *, Kentico.Content.Web.Mvc
Alternatively, you can add these directly in the code of individual views.