Working with web part properties
Properties allow web parts to cover a wide range of use cases and preferences. By using flexible web parts with properties, you do not need to create separate web parts for every specialized scenario.
The basic principle is the following:
- Define a set of properties that affect the web part’s behavior.
- Handle the properties of the web parts in their code.
- Configure the values of the properties for individual instances of the web part.
Defining properties for web parts
To set up the properties of a web part:
- Open the Administration interface application and switch to the Web parts tab.
- Select the web part in the tree.
- Switch to the Properties tab.
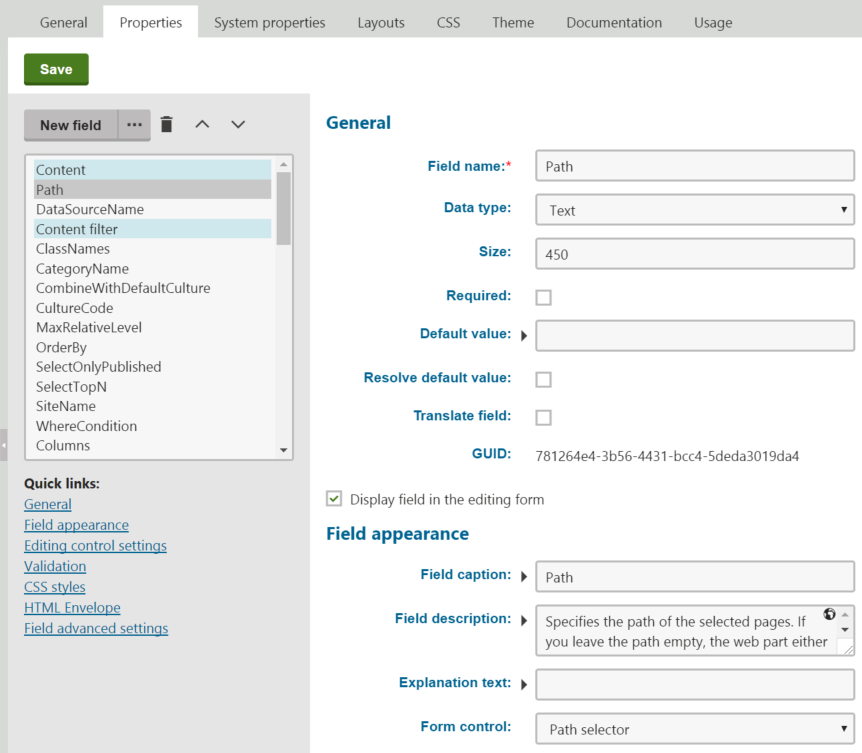
Each property is represented by a field with its own name, data type, default value, and other settings. You can place the properties into categories. Categories make orientation easier when configuring web parts with a large number of properties. Each category includes the properties that are positioned below it in the field editor.

Users can set the values of properties for individual web part instances in the Web part properties dialog, which opens when adding or configuring web parts on the Design tab in Administration interface -> Page templates.
- Only properties whose Display field in the editing form box is checked are visible in the configuration dialog.
- The editing interface of each visible property is provided by the selected Form control. Form controls allow you to choose from a large variety of built‑in field types, and provide almost unlimited customization options. See Assigning form controls to fields to learn more.
Using web part properties with SQL values
Web part properties WhereCondition, Columns and OrderBy are reserved by the system and should only be used to input SQL code. When developing custom web parts with these properties, we strongly recommend using the predefined Where condition, Order by or Columns form controls (instead of a standard text box). These form control provide protection against the possibility of privilege escalation.
Inserting macros into the default values of properties
Properties use the Default value when users create new instances of the web part. If you wish to set a dynamic default value through macro expressions, you have two options:
Macros resolved when the page is displayed
- For text-based properties, place the macro directly into the default value.
– OR – - Click Edit value () next to the Default value, write the macro in the dialog, and leave the Resolve default value option disabled for the property.
When users add instances of the web part, the macro remains unresolved in the web part properties dialog. If the user leaves the expression in the property’s value, the system resolves the macro when displaying the administration page containing the web part instance.
Macros resolved in the properties dialog
Click Edit value () next to the Default value, write the macro in the dialog, and enable the Resolve default value option for the property.
The system resolves the macro directly when opening the web part properties dialog.
Note
The Resolve default value check box only applies to macros added through the Edit value () dialog, and does not affect macros placed directly into the default values of text fields.
Handling properties in web part code
Every web part is based on a user control code file. Properties only affect the functionality of a web part if the code works with the property values.
Use the following methods to access the values of the web part’s properties. These methods, along with others, are inherited from the CMSAbstractWebPart base class. The first parameter (“FieldName”) must match the Field name of the property in Web parts -> Properties.
GetValue("FieldName");
SetValue("FieldName", value);
Note
The SetValue method does not permanently assign a value into the property configuration of web part instances. It only affects the functionality of the web part within the context of the processed web request.
Best practice
A good way to handle web part properties is to wrap them into public properties of the user control class that implements the web part. This approach:
- Makes it easier to work with the value of the property in other parts of the code.
- Allows developers to easily access the property if they add the web part user control into other components.
For example:
using CMS.Helpers;
...
// Public property that accesses the 'Path' web part property
public string Path
{
get
{
return DataHelper.GetNotEmpty(GetValue("Path"), null);
}
set
{
SetValue("Path", value);
// Assigns the value to an internal control inside the web part
repeaterControl.Path = value;
}
}
Accessing the properties of other web parts
You can use the API to create web parts that automatically adjust their behavior according to the configuration of other web parts or web part zones.
Note
The following code only works for web part instances and zones that are placed on the same page template as the web part whose code you are editing.
using CMS.PortalEngine.Web.UI;
...
// Gets an object representing the specified web part instance
// The FindWebPart method accepts a string parameter containing the 'Web part control ID' of the required web part instance
CMSAbstractWebPart webpart = PagePlaceholder.FindWebPart("webPartId");
// Gets an object representing the specified web part zone
// The FindZone method accepts a string parameter containing the ZoneID of the required web part zone. You can find the IDs of zones in the template's page layout code.
CMSWebPartZone zone = PagePlaceholder.FindZone(zoneId);
Call the GetValue or SetValue methods of the CMSAbstractWebPart object to work with the properties of the retrieved web parts. The same applies to web part zones and CMSWebPartZone objects.
For example, the following code sets the value of the Web part title property based on the configuration of another web part:
using CMS.Helpers;
...
// Gets instances of two other web parts (from the same page template)
CMSAbstractWebPart webpart1 = PagePlaceholder.FindWebPart("WebPart1");
CMSAbstractWebPart webpart2 = PagePlaceholder.FindWebPart("WebPart2");
// Gets the value of the Web part title property of 'WebPart1'
string wp1Title = ValidationHelper.GetString(webpart1.GetValue("WebPartTitle"), "");
// Sets the Web part title property of the current web part
this.SetValue("WebPartTitle", wp1Title + " 2");
// Sets the Web part title property of 'Webpart2'
webpart2.SetValue("WebPartTitle", wp1Title + " 3");
Tip
Create web part properties for storing the Web part control IDs of connected web parts. This allows you to specify the related web parts for individual instances.
Modifying the system properties of web parts
You can modify the settings of the System properties for individual web parts:
- Open the Administration interface application and switch to the Web parts tab.
- Edit () a web part.
- Switch to the System properties tab.
Tip
Click Reset field to revert all settings of a modified property back to the original state.
Reference - Web part system properties
The following tables describe the system properties of web parts. Some of the properties may not be available, depending on the Type of the web part. Additionally, the System properties tab does not contain properties that the web part overrides on the Properties tab.
Default | |
Web part control ID | Serves as an identifier for the web part. This ID must be unique within the context of each page template. The value may only contain alphanumeric characters and the underscore character ( _ ). Note: It is recommended to keep the IDs of web part instances short to minimize the overall size of the page output code. The Web part control ID is a critical system field and you cannot modify it on the System properties tab of the web part editing interface. |
Web part title | Title that the system displays for the web part on the Administration interface -> Page templates -> Design tab. If empty, the web part uses the Web part control ID for this purpose. |
Visibility | |
Visible | If disabled, the web part does not display any content on the page or perform any functionality. |
Display to roles | Determines which roles are allowed to see the web part. You can use this property to implement pages with specific functionality for different types of users. Specify the roles as a list of code names separated by semicolons (;) or click Select roles. If empty, the web part is displayed to all users. |
HTML Envelope | |
Content before | HTML content placed before the web part. Allows you to display a header or add encapsulating code, such as <div> or <table> elements. |
Content after | HTML content placed after the web part. Allows you to display a footer or close tags from the Content before property. |
AJAX | |
Use update panel | If enabled, the system wraps the content of the web part into an AJAX UpdatePanel control. |
Time zones | |
Time zone | Specifies the type of time zone that the web part uses for its content. The following types are available:
|
Custom time zone | Assigns a custom time zone specifically for the content of the web part. The web part uses the selected time zone regardless of the time zone settings of the website or user viewing the page. |
Performance | |
Disable view state | Indicates if view state is disabled for the web part. |
Disable macros | If checked, the web part does not resolve macros entered into the values of properties. |