Working with generated classes
This page is a part of a tutorial, which you should follow sequentially from beginning to end. Go to the first page: Using the Xperience interface.
To use the generated Item wrapper classes of your page types (e.g., Home.generated.cs and MedicalCenter.generated.cs) in the development of your tutorial website, you need to copy them from the Xperience project to your MEDIOClinic MVC application.
Locate the classes you have generated in your Xperience project files.
By default, the classes are stored in the ~\CMS\Old_App_Code\CMSClasses\Pages\MEDIO folder, which translates into, e.g., C:\inetpub\wwwroot\Xperience13\CMS\Old_App_Code\CMSClasses\Pages\MEDIO on the file system.
Open your MEDIOClinic project folder in, e.g., Windows Explorer, and create a new Generated folder under your Models folder, e.g., C:\inetpub\wwwroot\Xperience13\MEDIOClinic\Models\Generated.
Copy the classes that represent your page types to the Generated folder.
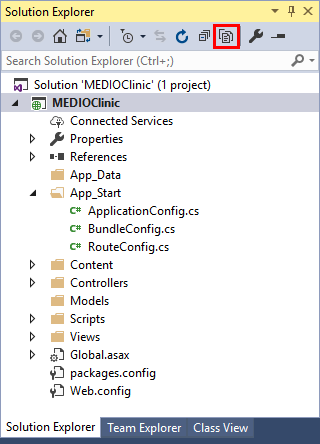
Open the MEDIOClinic solution in Visual Studio andselect the MEDIOClinicproject.
Click the Show all files button to see the files you have copied in the solution.

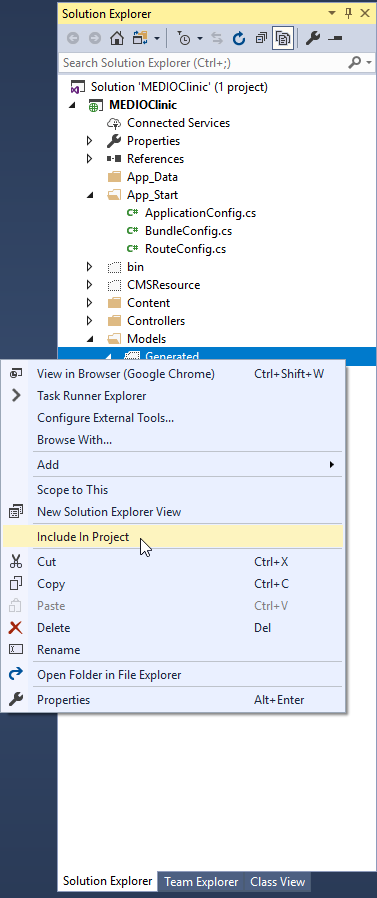
Select the Models/Generated folder, right-click to open the context menu, and select Include In Project.

Rebuild your solution.
You have added the classes generated for your page types to the MEDIOClinic application. They will allow you to work with page data in a strongly-typed fashion.
Previous page: Adding pages to the site — Next page: Creating the website layout
Completed pages: 6 of 10