Working with files
This page is a part of the content management tutorial, which you should follow sequentially from beginning to end. If you haven’t completed it yet, go to the first page: Using the Pages application.
You will learn about:
Important note
Dancing Goat is a specific sample website used for the purposes of the tutorial. Your company’s website will be different, and some functionalities may also be changed.
You already know how to work with the content of pages and how you can upload images. Let’s take a closer look at what else you can do with images and other files you have created outside of Xperience.
Besides images, Xperience allows you to upload any files, such as videos, Word or PDF documents, or zipped packages. Developers will likely limit the types of files you can upload to your website to the most common (images, documents, or videos). You can also preview some of the uploaded files, such as images, directly in the Xperience administration. However, whether you can preview the file or not depends on your web browser capabilities rather than Xperience.
Files
There are a few ways you can add your files to Xperience. The two most common methods in Xperience are uploading files to media libraries or adding them to pages as attachments.
Media libraries
![]()
You can use the Media libraries application to store files of different sizes or types on your Xperience website. Any file put into a media library is called a media library file.

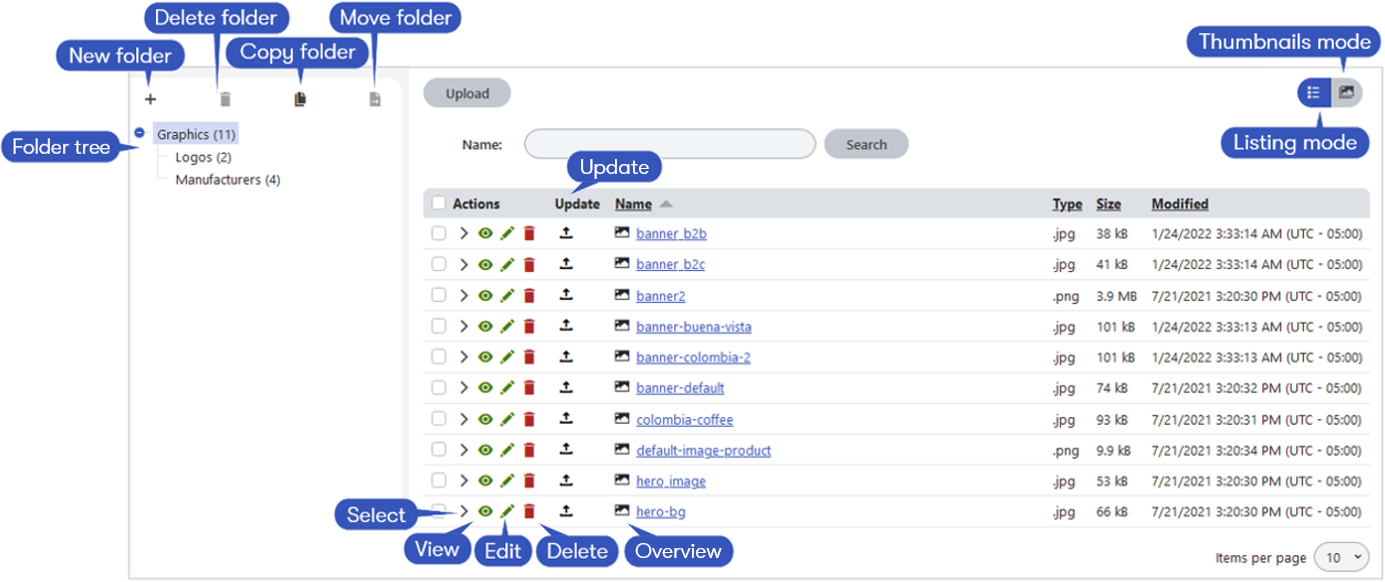
The application’s window is divided into two parts. The folder tree on the left side displays folders and subfolders with stored media. You can create a new folder, delete a folder, copy a folder, or move a folder to a different position in the folder tree.
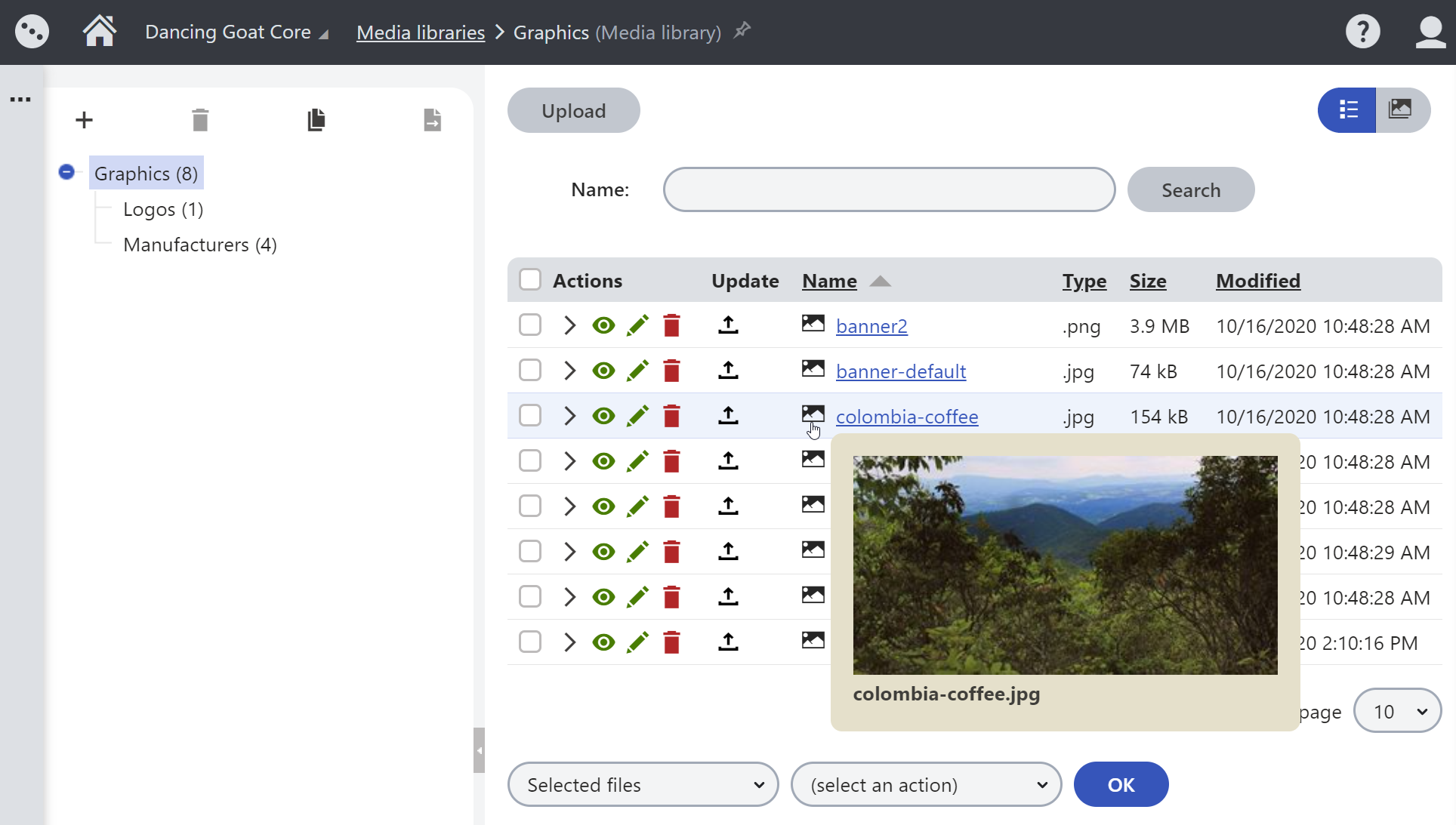
You can see the list of media files in a chosen folder on the right side, where you can view, edit or delete a file or select more of them to work with. You can update or preview the file by hovering your mouse over the file’s icon.
You can change the display mode of the media library using buttons in the upper-right corner. The listing mode shows a list of the files with additional details, as you see above. Thumbnails mode offers picture previews.
Compared to page attachments, media libraries give you many advantages. You can:
- Organize your files in folders in your library.
- Reuse your media library file in different places on your website, so it will update across your website when you update your media library file.
- View locations where the file is used so you can adjust your site before you update or delete your file.
This tutorial does not go into depth on media libraries. Find out more in our documentation and learn how to create, organize, or delete your media libraries and their files.
Editing images
We recommended that you finalize your images (e.g., in Photoshop or another graphic editor) before uploading them to your website. However, the Xperience comes with a built-in image editor you can use to adjust most types of images quickly, e.g., when you are on the go. To preview an uploaded image (e.g., png or jpg) you want to edit, hover the cursor over the file’s thumbnail name.

Clicking the Edit button opens an Xperience built-in image editor. You can use it to crop, re-size, and rotate your images directly in Xperience. On the file’s Properties tab, you can edit some metadata. If implemented, metadata will add to the HTML markup of the page where the image is displayed. This will help with image SEO.
Working with non-image files
Even if you upload a different file-type than a supported image, you can edit some of its metadata, such as the file’s name or its description.
Page attachments
Page attachments are parts of your pages, and you work with them in the Pages application. When you attach a file to the page, it becomes bound to it. If you move the page, its attachments move as well. Deleting the pages also deletes all of the attachments.
Xperience does not limit the number of attachments added to a single page. However, suppose you need to add larger files or upload many of them. In that case, we recommend using the Media libraries application instead. Why? Because the number and size of attachments influence the page’s performance and can cause slower loading times.
Uploading page attachments
You can upload page attachments in three ways.
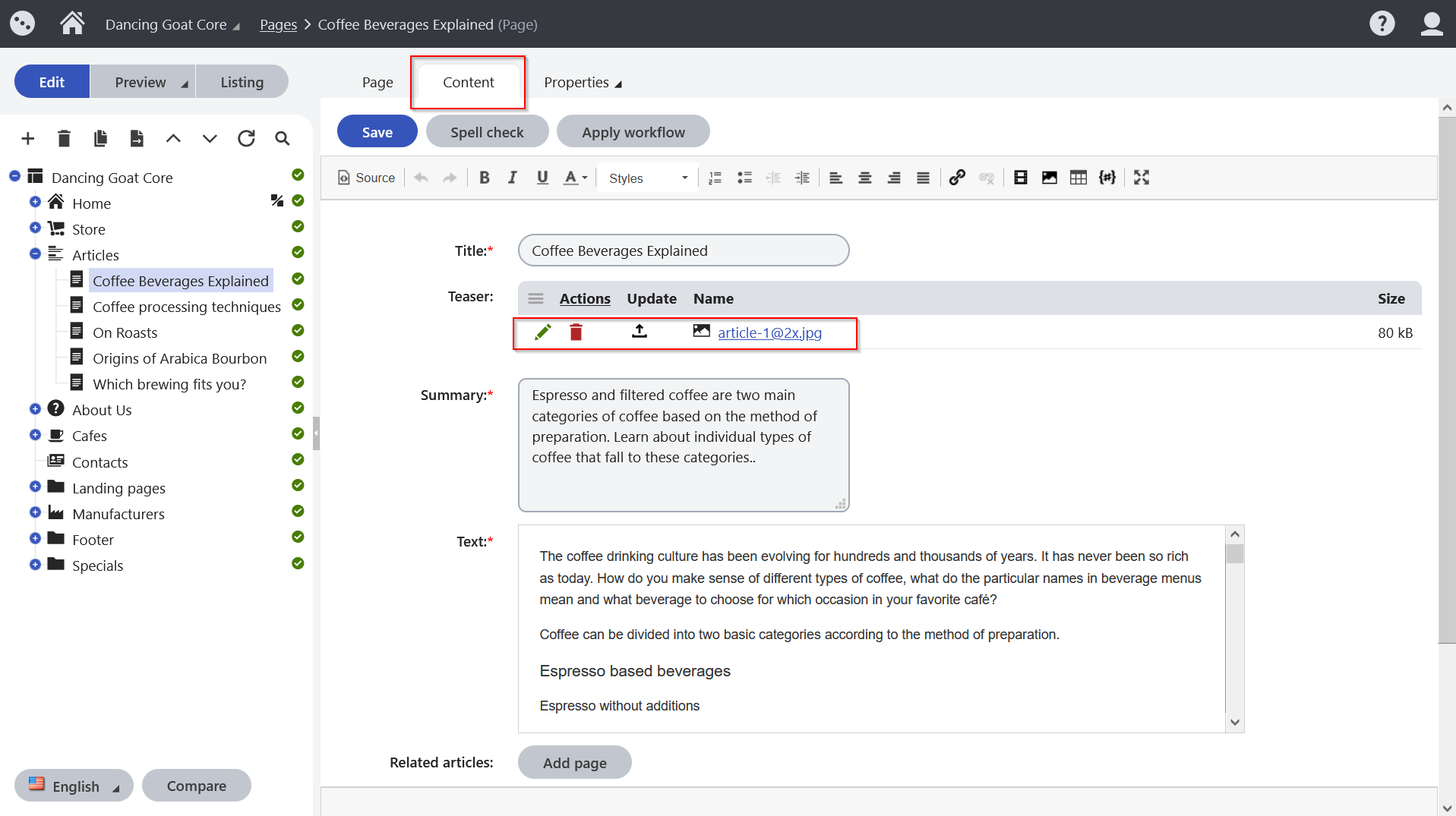
- If implemented, you could use the file uploader on the Content tab. For example, the teaser image in Dancing goat’s articles is an attachment.

- The second way is to upload files on the Attachments tab in the Properties drop-down menu. To upload a file as an attachment, click the New attachment button. On the Dancing goat website, the Attachments tab lists files attached to the page using this approach. To test the feature, try uploading a file to any article on your tutorial website.

- Lastly, developers could also prepare page builder widgets that will allow you to attach files to the page. This approach is not demoed on the Dancing goat website because we don’t recommend it. If you want to, for example, display images on a page with page builder, you should use media library files.
The developers define which method you should use in which situations depending on your website’s business requirements. You can also update, edit, or delete your existing attachments either on the Content or Attachments tab. Xperience provides the same editing options to the attached images as it does to the media library files.
Task:
You found a picture that would be a great fit for your Coffee samples landing page. You decided to upload it to the hero image widget. The image needs some editing, such as rotating, to display correctly in the Hero image widget. And as you don’t plan to use the previous hero image in the future, remove it from the media library.
Need help?
You can always get some help from our step-by-step guide:
- Open your Coffee samples page under the Landing pages in the Pages application.
- Navigate the cursor into your hero image widget.
- Upload your new hero image from your computer.
- Click the Save button.
- Open the Media libraries application and Edit () the Graphics media library to review and edit your image.
- Click the Edit () button next to your image to open the image editor. (If you are not sure which one it is, remember you can preview images by hovering your cursor over the image icon next to the image name.)
- Open the Rotation options in the image editor.
- Select the Rotate 90° left option
- Click the Save & Close button.
- Go back to the Pages application and navigate to the Coffee samples page to see your changes.
Here’s some visual help:
Next page: Adding a new page