Working with files
This page is a part of a tutorial, which you should follow sequentially, from the beginning to the end. Go to the first page: Getting started with Kentico.
You will learn about:
Important note
Dancing Goat is a specific sample website used for the purposes of the tutorial. Your company’s website will be different, and some functionalities may also be changed.
You already know how to work with the content of pages and how you can upload images. Let’s take a closer look at what else can you do with images and other files you have created outside of Kentico.
Besides images, Kentico allows you to upload any kind of files, such as videos, Word or PDF documents, or zipped packages. Developers will likely limit the types of files you can upload to your website to the most common (images, documents, or videos). You can also preview some of the uploaded files, such as images, directly in the Kentico administration. Whether you can preview the file or not is determined by your web browser capabilities rather than Kentico.
Files
There are a few ways you can add your files to Kentico. The two most common methods in Kentico are uploading files to media libraries or adding them to pages as attachments.
Media libraries
Files stored in the Media libraries application are called media library files. You can upload them to either an existing library or create a brand new library. Media libraries allow you to store your files in a hierarchy of folders and often represent the preferred way of storing files on your website.
This tutorial does not go into depth on media libraries as they are already well covered in our documentation, so feel free to learn more about them there.
Page attachments
Page attachments are parts of your pages and you work with them in the Pages application. When you move a page that contains attachments, the attachments move as well. When you delete a page, you delete all of its attachments as well.
Kentico does not limit the number of attachments added to a single page. However, if you need to add larger files or upload many of them, we recommend using the Media libraries application instead. The number and size of attachments can influence the page’s performance, causing slower loading times.
Uploading page attachments
You can upload page attachments in two ways – by using the Content tab, or the Attachments tab selectable in the Properties drop-down menu next to it. Developers define which method you should use in which situations depending on your website’s business requirements.
The Attachments tab lists files attached to the page and allows you to update, edit or delete your existing attachments. Clicking the New attachment button opens a file uploader to add a new file. You can also upload images to the Attachment tab using some of the MVC widgets in the page builder.
The second method of adding files is to use the uploader on the Content tab. It gives you the same options to manage the files as the Attachments tab.
Working with attached images
When you upload an image that is supported by the browser (e.g., png or jpg), you can hover the cursor over the file’s name to preview it in the administration interface. Clicking the Edit button opens a Kentico built-in image editor. You can use it to crop, re-size, and rotate your images directly in Kentico. Though the image editor is a handy tool, we recommend that you edit your images before uploading them.

Working with attached files
If your attachment is of a different file-type than a supported image, clicking the Edit button opens the metadata editor. You can use it to change the name of the file or its description. Depending on your website’s implementation, the metadata can appear in the page’s HTML markup to help with image SEO.
Task:
You found a picture that would be a great fit for your Coffee samples landing page. You decided to upload it to the hero image widget. The image needs some editing, such as rotating, to display correctly in the Hero image widget. And as you don’t plan to use the previous hero image in the future, remove it from the media library.
Need help?
You can always get some help from our step-by-step guide:
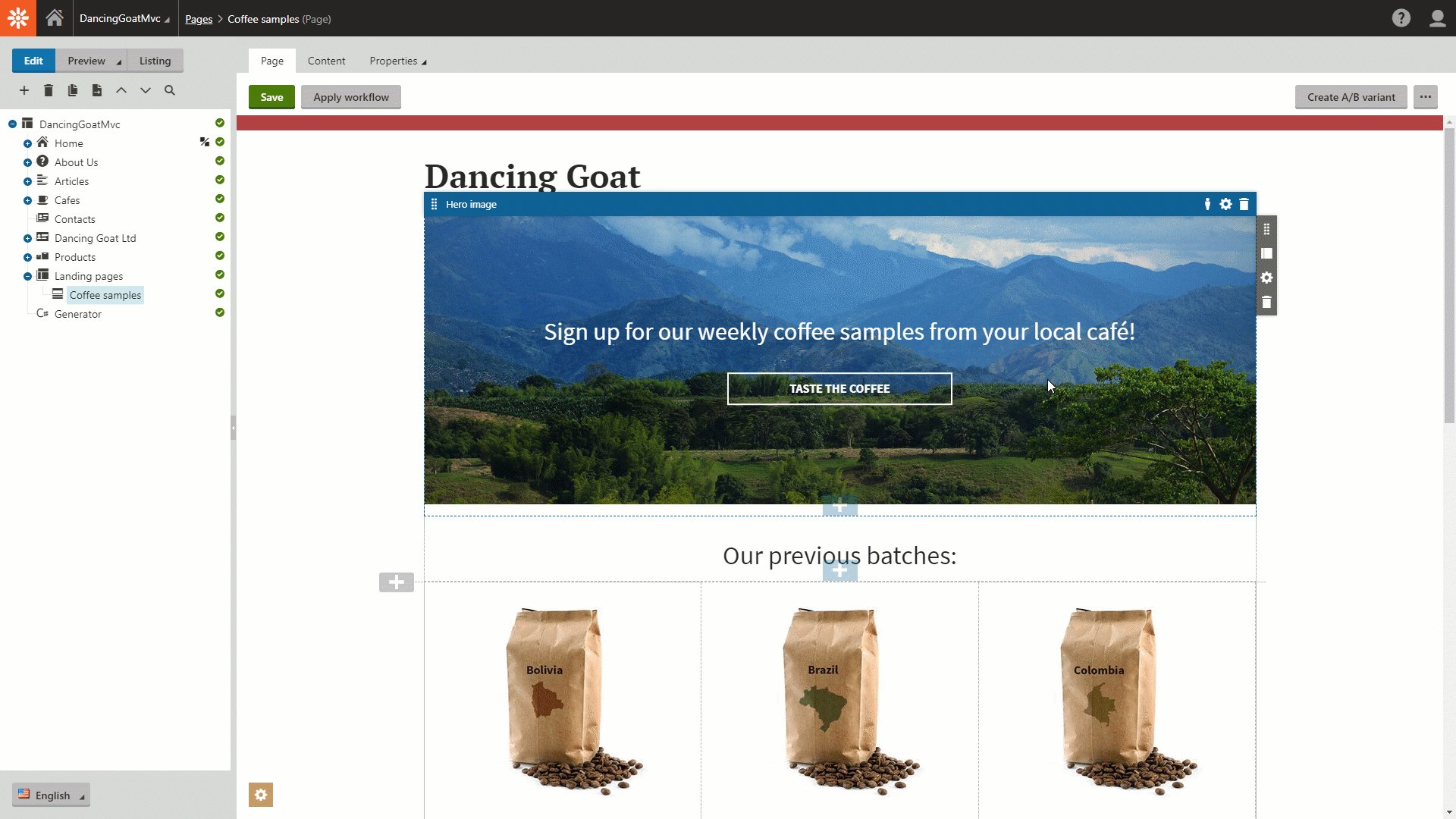
- Open your Coffee samples page under the Landing pages in the Pages application.
- Navigate the cursor into your hero image widget.
- Upload your new hero image from your computer.
- Click the Save button.
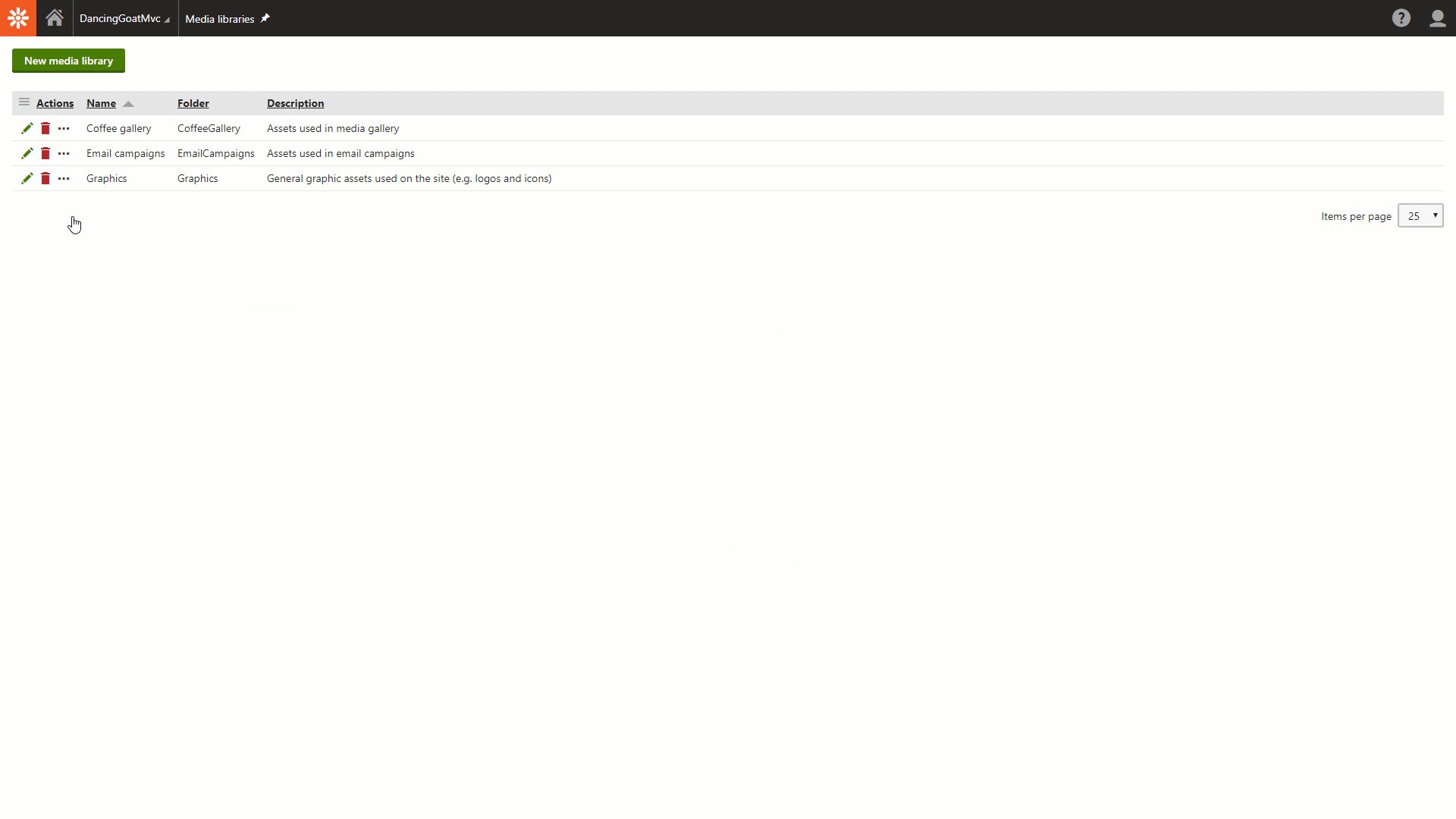
- Open the Media libraries application and Edit () the Graphics media library to review and edit your image.
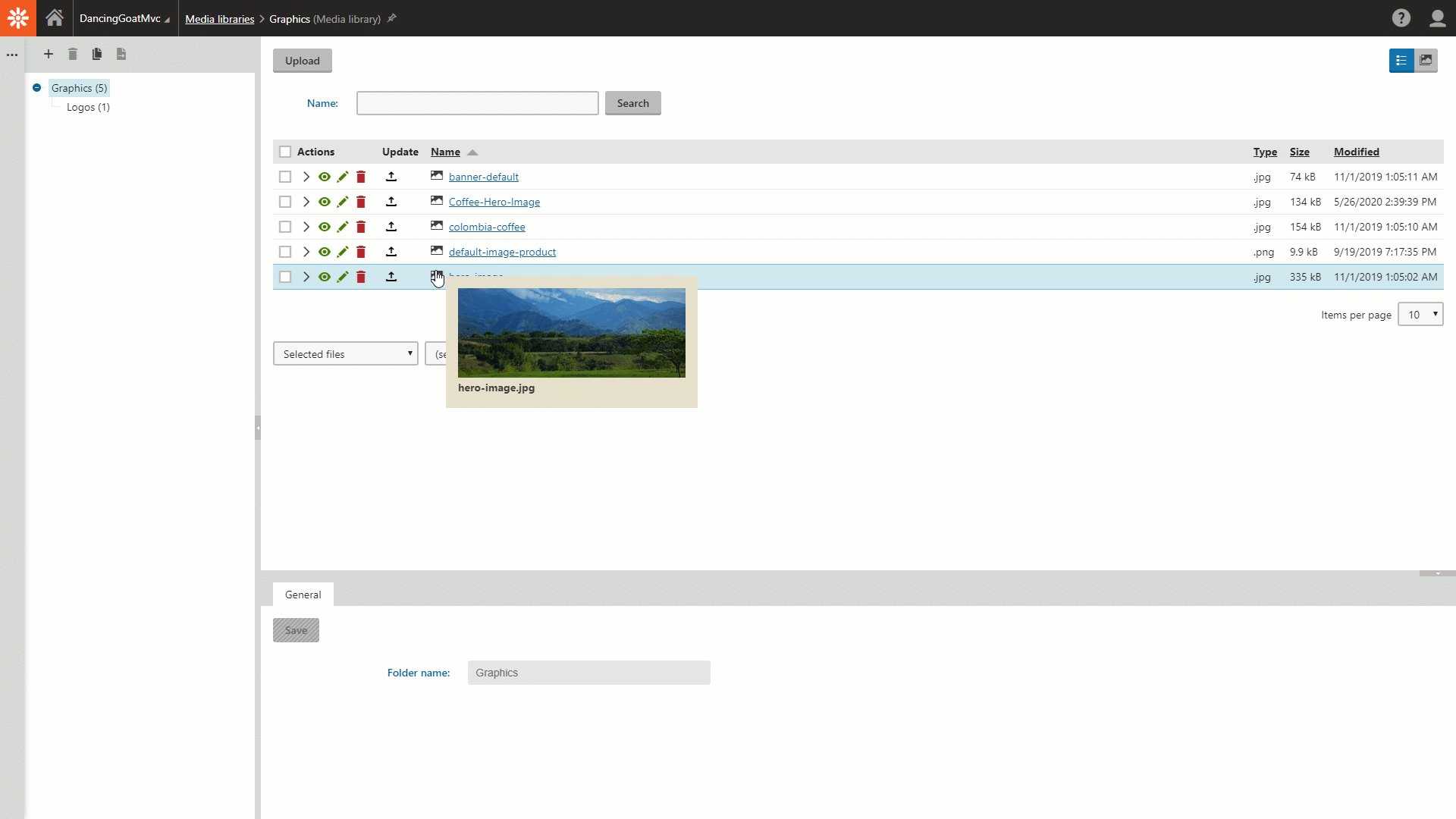
- Click the Edit () button next to your image to open the image editor. (If you are not sure which one it is, remember you can preview images by hovering your cursor over the image icon next to the image name.)
- Open the Rotation options in the image editor.
- Select the Rotate 90° left option
- Click the Save & Close button.
- Click the Delete() button to remove your old hero image.
- Go back to the Pages application and navigate to the Coffee samples page to see your changes.
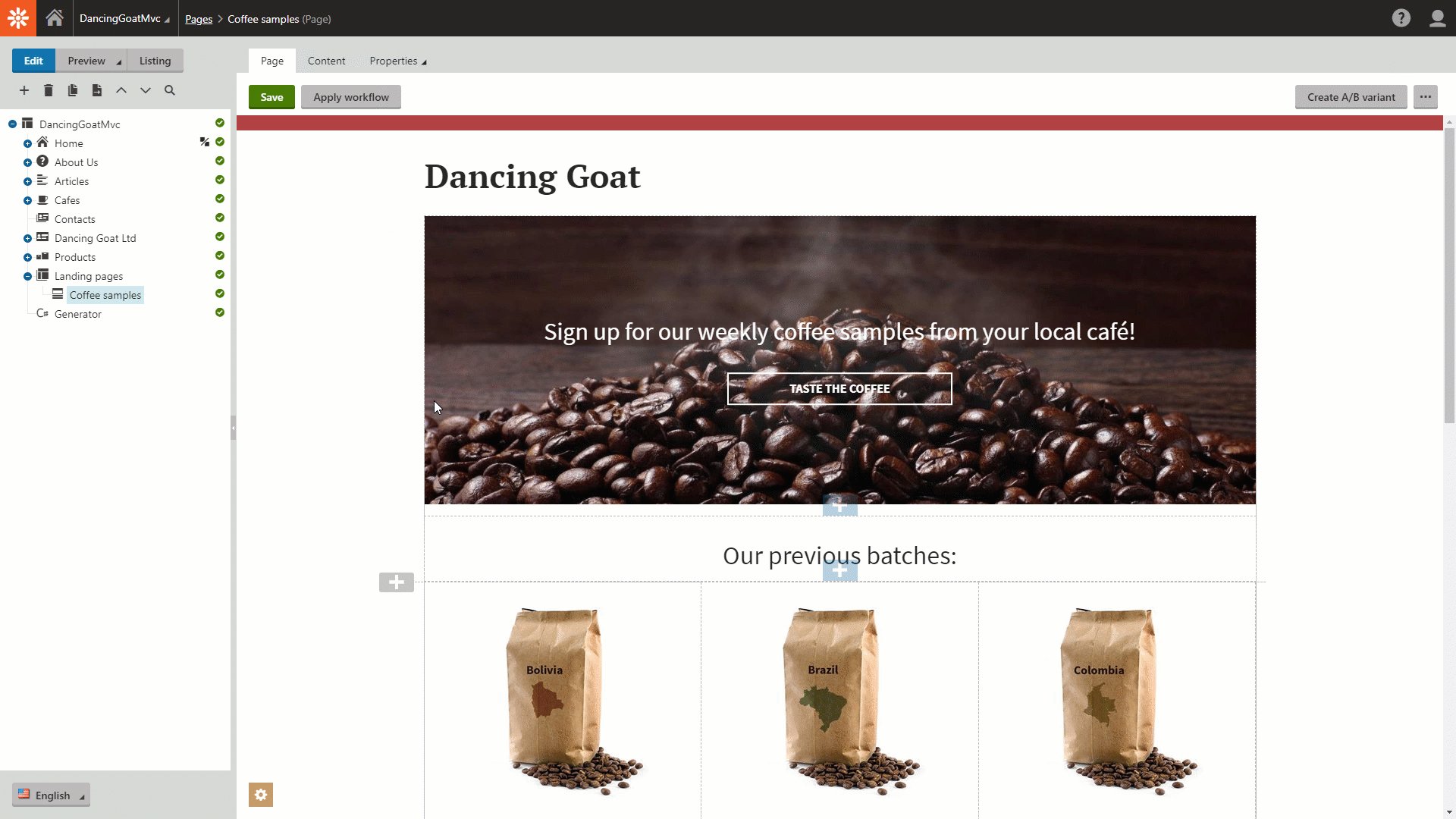
Here’s some visual help:

Previous page: Using the Kentico page builder — Next page: Adding a new page
Completed pages: 4 of 6