URLs of resized images in media libraries
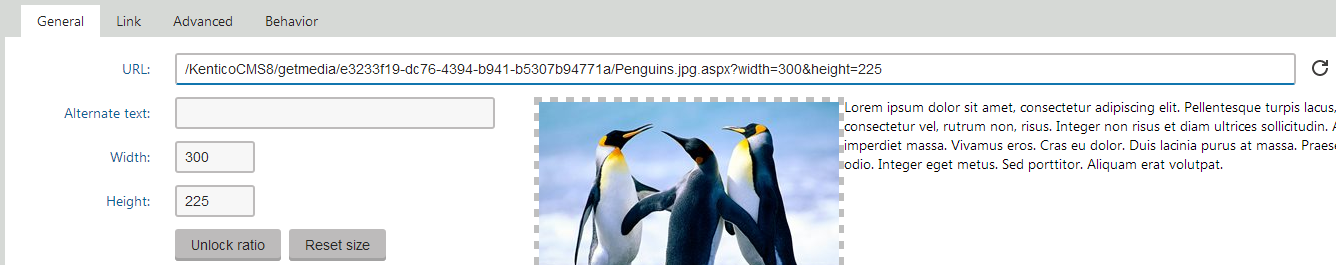
When you resize an image that you inserted into a media library using a web part, the editor, or a form control, the URL of the image changes in the following way:
|
Resizing image to |
Resizing is done by |
The image URL |
|
Larger size |
Browser (css styles) |
The file path |
|
No change |
None |
The file path |
|
Smaller size |
Internal resizing - a new file is created |
Permanent URL* |
*Learn about configuring general media library settings to make the system use permanent URLs.
Every time you resize an image to a smaller size, the system makes a new copy of this image with this dimensions in the __thumbnails folder, which is located in the original image’s folder. The images are resized into smaller files to save bandwidth. You can override this behavior by setting the getPermanent variable in the btnImagePreview_Click method within the CMSModules\Content\Controls\Dialogs\Properties\HTMLMediaProperties.cs file to false.

Resizing to a larger size is not done internally (the system does not create any files), such feature could be exploited to bring the server down, e.g., resizing the image to 1000000 height and 1000000 width could consume the server resources.