Adding coupon code inputs to pages
To allow customers to enter coupon codes for discounts or gift cards on the pages of your on-line store:
Open the Pages application.
Select the required page in the content tree.
Switch to the Edit -> Design tab.
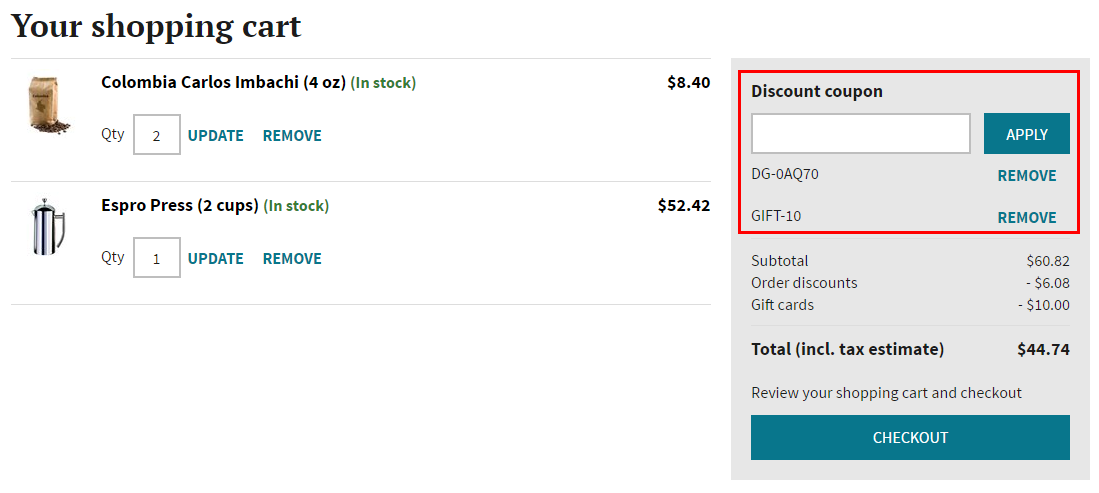
Add the Coupon codes web part to the appropriate web part zone.
Configure the web part properties.
We strongly recommend leaving the web part’s Show Apply button property enabled. This allows customers to instantly apply coupon codes while viewing the page.
If Show Apply button is disabled, the web part only applies the entered coupon code when moving to the next step in the checkout process.
Click Save & Close.
The Coupon codes web part uses a transformation to display the coupon codes applied to the customer’s shopping cart. The transformation allows you to format the coupon codes according to any requirements of your website’s design.
When configuring the Coupon codes web part, assign the transformation into the Transformation name property. You can either Select an existing transformation or create a New one.
When writing the code of transformations for coupon code items:
- Use the Code field to access the coupon code text – {% Code %} in Text / XML transformations, <%# Eval<string>(“Code”) %> in ASCX transformations.
- You can use the IsApplied field to evaluate whether the coupon code is valid for the current shopping cart – {% IsApplied %} in Text / XML transformations, <%# Eval<bool>(“IsApplied”) %> in ASCX transformations. This allows you to add formatting options for coupon codes that are no longer valid, for example after products are removed from the cart and the total price falls under the value required by the coupon code’s discount.
- Call the GetDiscountCouponCodeRemoveButton method to add elements that allow customers to remove applied coupon codes. The method generates an <input> element (of the submit type) that removes the specified coupon code from the shopping cart when clicked. The method has the following parameters:
- couponCode (required) – the text of the removed coupon code.
- cssClass (optional) – the name of the CSS class assigned to the generated input element.
- buttonText (optional) – the text caption of the input element (assigned to the value attribute).
<div>
<div class="label">
<span {% if (!IsApplied) {"style='text-decoration: line-through'"} %}>
{% HTMLEncode(Code) %}
</span>
{% if (!IsApplied) {"<span> (not valid)</span>"} %}
</div>
<div class="button">
{% GetDiscountCouponCodeRemoveButton(Code, "btn") %}
</div>
</div>

After adding the Coupon codes web part to your website’s checkout pages, you can distribute coupon codes among your customers. Customers can then use these codes to receive discounts or redeem gift cards.
Coupon code restrictions per order
When validating coupon codes, the system only accepts one code per discount for each order. For example, if a customer knows 2 different coupon codes for a 10% order discount, they can apply the codes to 2 different orders, but cannot apply both to a single order to get a 20% discount.
Gift cards are an exception to this rule – a single gift card can be applied multiple times to the same order with different coupon codes.