Displaying various page types in a Calendar web part
The Event calendar web part can not only display Event (booking system) pages, but also pages of any other type that have a date-time field. All you have to do is specify the date-time field in the Date field property of the web part. This way, you can, for example, display news in a calendar according to their publish date.
In the following example, you will learn how to use the Event calendar web part to display news from the News section of the sample Corporate Site.
The following is an example showcasing a certain usage scenario. Adjust the scenario to achieve desired results.
To place the Event calendar web part and use it to display News items:
Open the Pagesapplication.
Select the News page in the content tree.
Place the Event calendarweb part on the page. A Web part properties (Event calendar)dialog opens.
Visibility -> Show for page types: CMS.MenuItem
This ensures that the calendar will only be displayed in the list of news and not when a particular news item is viewed.
Path: /News/%
Event start field: NewsReleaseDate
Page types: CMS.News
Skin ID: EventCalendar
Transformation: Click theNewbutton and create the following transformation:
<a href="<%# GetDocumentUrl() %>"><%# Eval("NewsTitle", true) %></a><br/>Content before:
<div style="width: 600px;">Content after:
</div>
Leave the rest of the properties at their default values and click Save & Close. The system places the web part on the page.
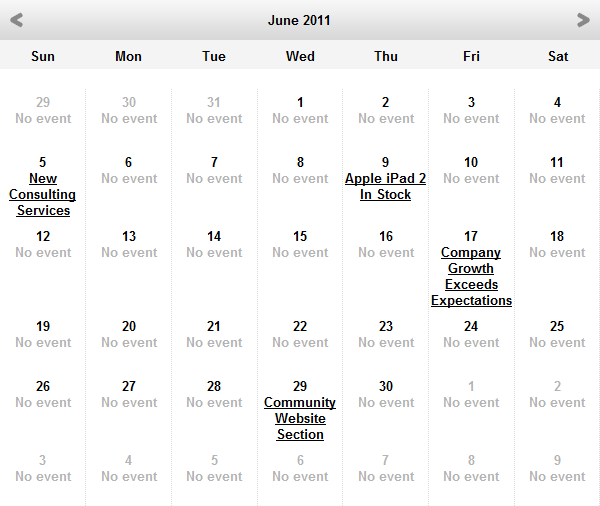
If you view the page in the Preview mode, you will see the calendar listing news items. The Newspages are shown based on the date they were published.